Let’s learn how to create a richly ornate typographic illustration with Gimp. We’ll use ornate patterns, stock photos, and textures. Let’s start!
Please note: Some steps are complex and may be hard to follow.
Step 1
Create a 1600×1200 pixel document in Gimp with a white background. Add a large wooden texture via File > Open as Layers. Rename the layer to “wood texture 1.”

Step 2
Enhance the wood texture’s depth and color. Create a new layer, fill it with black, set to Overlay mode, and adjust opacity to 50%.

Step 3
Add another layer for darkening the wood texture using color #633a1c and Multiply mode.

Step 4
Apply a top-to-bottom white to transparent gradient on a new layer. Copy and paste the visible layers as a new layer, deleting the others.

Step 5
Download and install a free font. Type your desired text on separate layers in any color.

Step 6
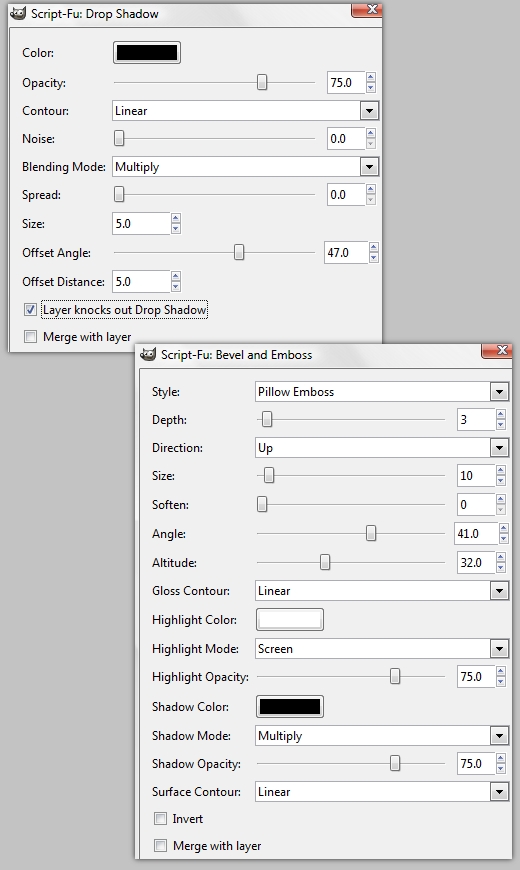
Install Gimp Layer Effect plugins. Apply effects like Drop Shadow, Outer Glow, Bevel & Emboss, Stroke to the first letter, and arrange the layers accordingly.

Step 7
Repeat the same effects for the remaining letters and the “&” symbol.

Step 8
Add textures to each letter using the wooden texture, shaping it to the letter form, and adjust for depth and lighting effects.

Step 9
Download screw images, desaturate, and apply effects to create large and small screws. Place them over letters to appear as if securing them.

Step 10
Duplicate screws for all letters, varying rotation and size.

Step 11
Download and modify an ornate pattern to match text glow colors, then apply a layer style.

Step 12
Enhance the ornate pattern with a colored flourish on a new layer, painting edges with a soft brush.

Step 13
Group and duplicate the ornate pattern layers, resize and rotate them, placing them strategically around the text.

Step 14
Apply a gradient map for color adjustment and create a layer with a radial gradient to highlight the background.

Step 15
Add final color touches to the background and text, and incorporate an additional ornate pattern to complete the composition.

Conclusion
And we’re done! Click the image below to view it full size!

