Crafting a modern navigation menu for your website or digital project can be an enriching experience, allowing for a personal touch and creative control. GIMP, a free and open-source graphics editor, provides the tools necessary to design an eye-catching and functional menu. This guide will take you through the necessary steps to produce a professional-grade navigation menu using GIMP.
Setting Up Your Workspace
Firstly, launch GIMP and establish the workspace for your navigation menu. Navigate to File > New and create a new file with the dimensions that match your website’s design requirements. Common sizes for navigation bars can vary, but a height of 50 to 100 pixels and a width that corresponds to your site’s layout are good starting points.
Choosing a Color Scheme and Layout
Prior to adding any elements, determine the color scheme and layout for your menu. A modern look often entails a minimalist approach with flat colors and streamlined fonts. Utilize the color selection tool to choose a palette that complements your brand or website’s color scheme.
Creating Text Blocks
Using the Text Tool (the “A” icon), click on the canvas where you want the menu text to appear. Remember to choose fonts that are legible and match the modern aesthetic you’re aiming for; sans-serif fonts like Arial or Helvetica are popular choices for their clean appearance.
Type the names of the sections that your menu will link to, such as “Home,” “About Us,” “Services,” and so on. Adjust the font size and color to ensure each text block stands out and is easily readable against the background.
Adding Visual Elements
For a touch of customization, consider adding your logo or other relevant images to the menu. Open your logo file via File > Open as Layers and position it in your menu. If resizing is necessary, use the Scale Tool (Shift+T) to adjust it without distorting its proportions.
Making Sections Stand Out
Create highlights or selection indicators for your menu items that will show when a user hovers or clicks on a menu option. Use the Rectangular Select Tool to select the area around a menu item, then fill it with a contrasting color or insert a subtle design using the Bucket Fill Tool or Patterns.
Finalizing Your Menu
Once you’re satisfied with the arrangement and aesthetics of your navigation menu, it’s critical to save your work correctly. Save the original GIMP file in XCF format to ensure you can make edits later. Additionally, export a copy in a web-friendly format like JPG or PNG which will be used on your website.
To export the file, go to File > Export As and select the desired file format. Ensure the quality is set to the maximum for the best visual appearance on your site.
Tips for a Professional Finish
Keep the following points in mind to polish your navigation menu:
- Maintain consistent padding and margins around text and images for a balanced look.
- Test the menu on various devices to ensure responsiveness and legibility.
- Simplicity is key to a modern design; avoid clutter and overly complex visuals.

I made the width under 500px so it fits inside gimp-tutorials.net site, but if you look at the end of this tutorial there is a link showing how the site would look like on a wider 800px website.
Lets get started
Step 1
Create a new image 500×100.
Step 2
From the tool box select the “Rectangle select tool” and draw a 490X50 rectangle

Step 3
Now will want to create a rounded corner around our selecting, you can do that by right clicking and then under “Select>Rounded rectangle”, in the dialog enter the value 50 and press ok.

Step 4
If you entered the 50 value right correctly you should have a rounded cornered selection like mine.

Step 5
Now Create a new layer name it “Base” and from the Tool box Grab the “Bucket fill Tool” and fill the Selection with the colour cdd0d4 which is a dark Gray.

Step 6
Will want to repeat what we did in the previous steps but with a slight difference in the hight of the rectangle, grab the “Rectangle Selection tool” from the tool box and draw a 490X48 Rectangle, and like the first one will want it rounded so right click then click on “Select>Rounded Selection” enter the same value as before which was 50 then press ok.

Step 7
This time will fill using the “Blend Tool”, first create a new layer and name it “Base2”, Change the Foreground color to 4f4f51 and the background color to9fa0a4, make sure in the “Tool options” that the Gradient is on FG to BG (RGB), and the shape to “Linear”,now apply it from bottom to top its essential that the position is the same as mine,so make sure you pay attention to the image below.

If you position you blend tool right you should have the same results as mine

Step 8
Right click on the base layer then click on “alpha to selection”. once you have the selection around the base layer right click again in the image area and then click on “select>Shrink” in the dialog enter 2px.

If you followed through right you should have a nice small rounded selection like< mine.

Step 9
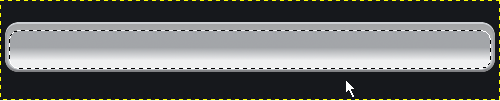
Create a new layer name it “Base3”, and Once again grab the “Blend tool” change the foreground color to a4a5a6 and the background color to c1c4c8, now apply it from top to lower bottom, check the image for the position.

This is how it should look

Step 10
Grab the “Rectangle Selection” and draw a 482×39 at the lower part of the navigation.

Step 11
Right click on the layer and go to “Select>Rounded rectangle”, in the dialog enter the value 50 and press ok.

Step 12
Create a new layer name it “Base4”, Grab the “Blend Tool” Change your foreground color to a3a6a9 and background color to eff0f1and apply it as i did in the image below. fill the background canvas with 16181c.

you might not get it right on your first try so try a few times till its like mine.

Step 13
Create another new layer name it “Divider”, grab the Rectangle selection and draw a 2×45 rectangle, this will be the divider between the text, use the “pencil tool” to color in the left side with the color 838387 and e8e9ea for the right.

Step 14
Now Duplicate the divider 5 times and space them out as shown in the image.

Step 15
Now to add a drop shadow, Right click on the the layer we named “Base”, right click to “Alpah to Selection”, then go to “Filters>Light and Shadows>Drop Shadow” and enter “0 for Offset X” and “3 for Offset Y”, “3 for Blur Radius” and finally 80 for opacity.

Step 16
Finally the text. i used the font “Marlett” in case you don’t have it,the font “Sans” would just do fine, the color of the text that i used is 666666.
That’s it! here is the finished results with all the text filled in.

I used a dark background in this tutorial but this navigation even better on a white as well as you can see below.

I created a narrow navigation for this tutorial so it fits the width of gimp-tutorials.net but here is rough mock up how it would look inside a website layout.

Enjoy!
