Creating a sleek and stylish Mac-like wallpaper doesn’t require professional design software or complex tools. Even with free, open-source image editors such as GIMP, you can craft a stunning backdrop for your desktop. In this guide, we will explore the steps to design a wallpaper that reflects the simple elegance typically found in Mac backgrounds, utilizing GIMP’s powerful features.
Setting the Stage
The first step in designing your wallpaper is to prepare the GIMP workspace:
- Open GIMP and create a new file by navigating to
File > New. Choose the resolution that matches your desktop for the best fit. - Set the foreground and background colors to the shades you want in your wallpaper. These colors will be used to form a gradient, which is foundational to the Mac aesthetic. Typically, Mac wallpapers utilize a subtle range of hues that are soothing to the eye.
Crafting the Gradient
With a new canvas ready, it’s time to create the gradient:
- Select the
Blendtool from the toolbox or pressL. - In the
Tool Options, choose a gradient that reflects the style you’re aiming for — the defaultForeground to Backgroundgradient often works well. - Click and drag across the canvas to apply the gradient. The starting point and the direction will determine how the color transitions appear.
Layering and Effects
Mac wallpapers are known for their layered looks and subtle textures:
- Add a new layer by going to
Layer > New Layer. This new layer will hold additional designs or effects you choose to add. - Experiment with the
Overlaymode and adjust the opacity to create depth. - To add visual interest, consider inserting abstract shapes or highlights:
- Use the
Pathtool to draw custom shapes. - Add finer details like highlights and shadows with the
Airbrushtool, playing around with varying sizes and opacities.
- Use the
Remember, the key is to keep it minimalistic and not overcrowd the wallpaper.
Fine Tuning
Once you have the basic gradient and layers set:
- Adjust the layer modes and opacity to finesse the wallpaper’s appearance.
- Use the
Filtersmenu to explore effects that can give your background a unique touch. A softGaussian Blurcan sometimes add a nice atmospheric effect.
February 2025 Update:
You can now prevent PC problems by using this tool, such as protecting you against file loss and malware. Additionally, it is a great way to optimize your computer for maximum performance. The program fixes common errors that might occur on Windows systems with ease - no need for hours of troubleshooting when you have the perfect solution at your fingertips:
- Step 1 : Download PC Repair & Optimizer Tool (Windows 10, 8, 7, XP, Vista – Microsoft Gold Certified).
- Step 2 : Click “Start Scan” to find Windows registry issues that could be causing PC problems.
- Step 3 : Click “Repair All” to fix all issues.
Final Touches and Export
- When you are satisfied with your design, make sure to save your work. You can save the project file as
.xcfwhich allows you to retain layers for future edits. - Export the final design by clicking
File > Export As...and choosing a widely supported image format like.jpgor.png.
The Results:

This tutorial is intended for intermediate users but i encourage beginners to have a go at it,the quickest way to learn anything, is to just jump right into it :), it took me around 5 tries to get my final result, not because of the techniques, their they’re quite simple and easy,but getting everything smoothly blended with each other is what’s difficult, so don’t give up on your first try! now lets begin.
Note: i recommend saving your work in .xcf very often :P.
Step 1
Before creating an image decide what resolution you want the wallpaper to be, its always best to start off big like 1600×1200 as i did, since its always easy to adjust the image size to smaller resolutions later on.
Now create a new image 1600×1200, you might want to zoom out so you have a good view of the image space, i put mine on 30% because I’m working on a small 1024×768 screen.
Step 2
Grab the Blend tool , adjust the foreground color to d03500 and e46a18 for the background. now apply it from bottom to top (make sure its straight).

Step 3
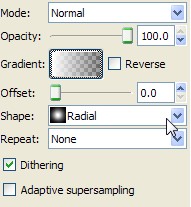
Create a new Layer Select the Blend tool again and pick the colour white for the foreground, now adjust the settings of the Gradient in the Tool Options, to “FG to Transparent” for the Gradient type “Radial” for the shape

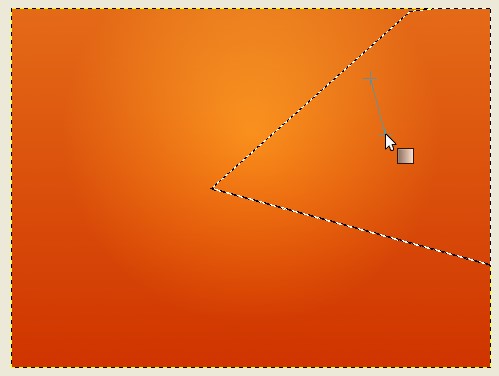
Step 4
Apply the “Radial Gradient” starting from the centre and moving out to the lower right corner as shown below.

Adjust the layer to “Overlay” mode,this is how it should look. if its not exactly positioned the same way you can always move it with the move tool.

Step 5
New layer,grab the Path tool and draw an odd looking triangle shape as shown in the image.

Step 6
Take the Blend tool and in the “Option Tool” change the Shape to “Linear” select the “FG to Transparent” and make sure your foreground is set to a White colour.

Set the Layer to “overlay”

Step 7
New layer, With the path tool draw another triangle opposite to the one we just made but this time use the color black for the foreground “FG to Transparent”,then adjust the mode to “overlay and “opacity” of the layer to 7.5.

Step 8
With the Path tool Draw a half-oval looking shape then with the Blend tool apply “FG to Transparent” with white foreground from left to right. Set the layer in “Overlay mode”

Step 9
Again with the Path tool draw the shape shown below.

Step 10
Pick the color Black for FG then Grab the Airbrush tool select “Circle Fuzzy (19)” brush and scale the size to 10.00 now add a touch of black to the inner side of the path as shown in below.

Right click mouse go to select>invert and brush the outer side of the lower part of the path as shown in the image.

Step 11
New Layer, while still having the selection active grab the “Bucket fill” tool and fill the path solid White,adjust the mode to “Overlay” and finally the “Opacity” to 43.5

Step 13
New Layer, with the same path selection right mouse click to Selection>Grow by 14px grab the Airbrush they we Used before and brush the outline of all the path, place the brush half way above the path as shown in the image.

Once you have brushes all the outlines adjust the “Opacity” to 33.3.
Step 14
again with the path tool Draw the roundish shape that covers almost all the image except the lower left part. with color White selected as fourgound and “FG to Transparent” Gradient apply it from the middle of the path to upper right.

Set the layer to “Overlay” mode

Step 15
Now will want to add abit of shade of light to the left top part of the wallpaper, create a new layer, grab the Blend tool with White as the foreground and “FG to Transparent” gradient,example below.

Then set mode as “Overlay”.

Step 16
Repeat step 15 by creating New Layer, garbing the Blend tool and applying it in the bottom left corner to the centre.

Set the layer to “Overlay” mode and your done! 🙂

Here is the Final version,added the ubuntu logo brushed it solid white white and set the mode to overlay 🙂 Enjoy!

-Mac Style Wallpaper for Ubuntu Download pack sizes from 1600×1200 to 1024×760 in a zip
-Members can download the .xcf source file Attachment
